
Have you checked out the WordPress login page styling option in WishList Member? It is a powerful feature that addresses a few common questions related to member login.
What if you could customize the default WordPress login page so that it matched the look and feel of your site? Wouldn't it be nice to remove the WordPress logo and replace it with your own logo? Changing the colors and layout would be great too.
This is where the WordPress Login Page Styling comes in.
All the details are included below (including Video Tutorials).
—
Your members can login using any WishList Member or WordPress login option. This means the default WordPress login page can be used by your members to login.
But that login page includes the WordPress logo and very basic styling. The way it looks can take members out of the mindset of being in your membership site. So lets go ahead and quickly customize it.
Note: You can view the WordPress login page for a site by adding /wp-login.php or /wp-admin to the end of a site URL.
Example:
wlptest.com/wp-login.php
wlptest.com/wp-admin
—
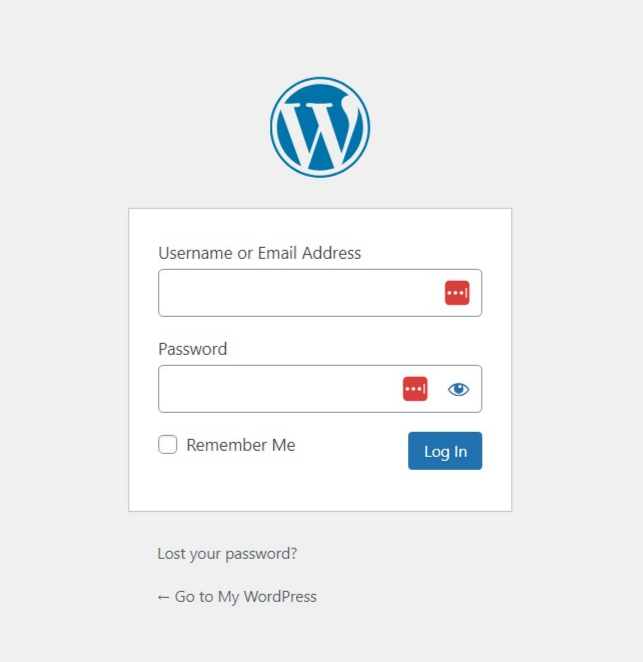
Below is an example of the default WordPress login page.

—
You can easily select one of the custom templates in WishList Member to apply to the WordPress login page and can even customize it further if you want. This makes for a better login experience for your members.
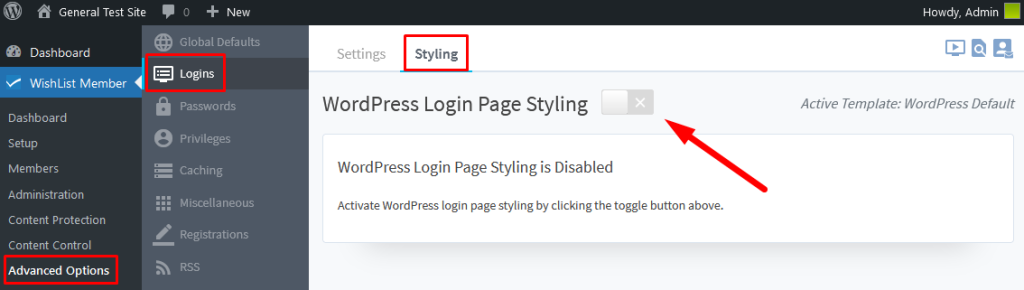
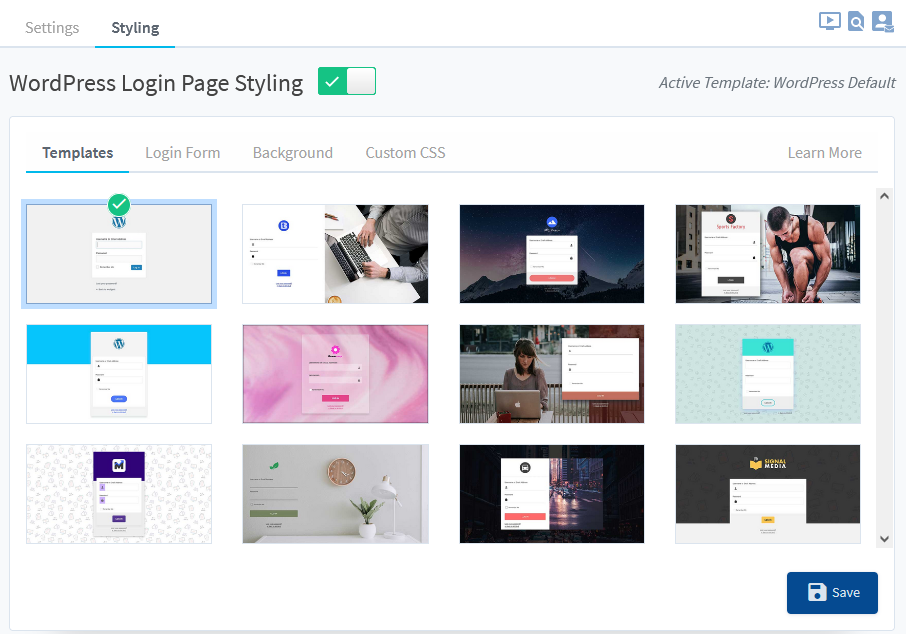
The WordPress Login Page Styling can be found in the Advanced Options > Logins > Styling section of WishList Member. You can use the slider to enable this feature and the options will appear.

—

—
Login Form Templates
A variety of templates are included and can be used to quickly and easily customize the WordPress login form.
You can select one of the templates in the Templates tab and can then customize it further using the settings in the other available tabs.
Note: Any adjustments made in this section will also be automatically applied to the WordPress Lost your Password page to ensure consistency.

—
There are four tabs to allow for selecting and customizing a template.
Templates
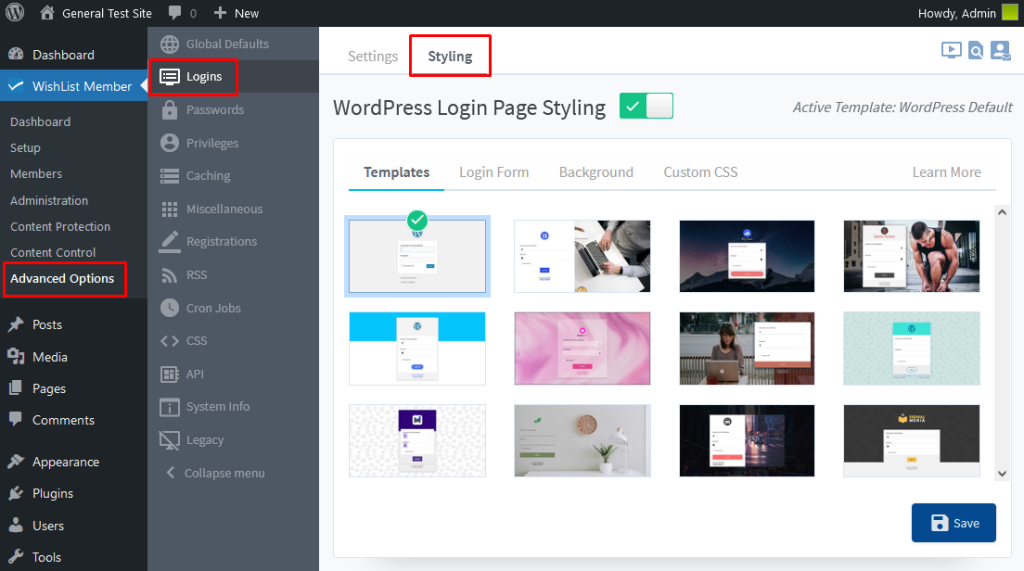
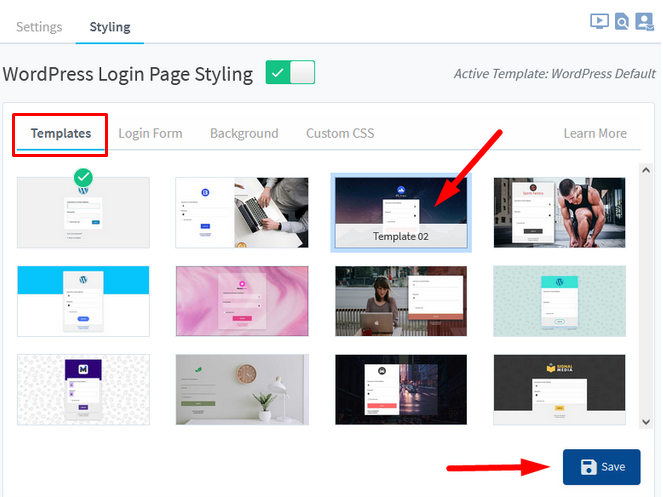
You can select a template by clicking it and then clicking the Save button. This will apply the template to the WordPress login page.
The screenshot below shows Template 02 selected and clicking the Save button will apply it.

—
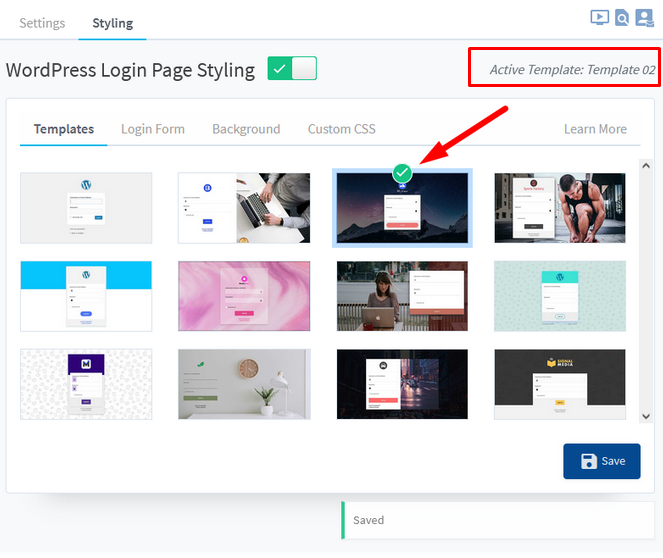
The green arrow icon indicates the selected template is now applied to the WordPress login page. It also displays “Active Template: Template 02” on the top right of the page.

—
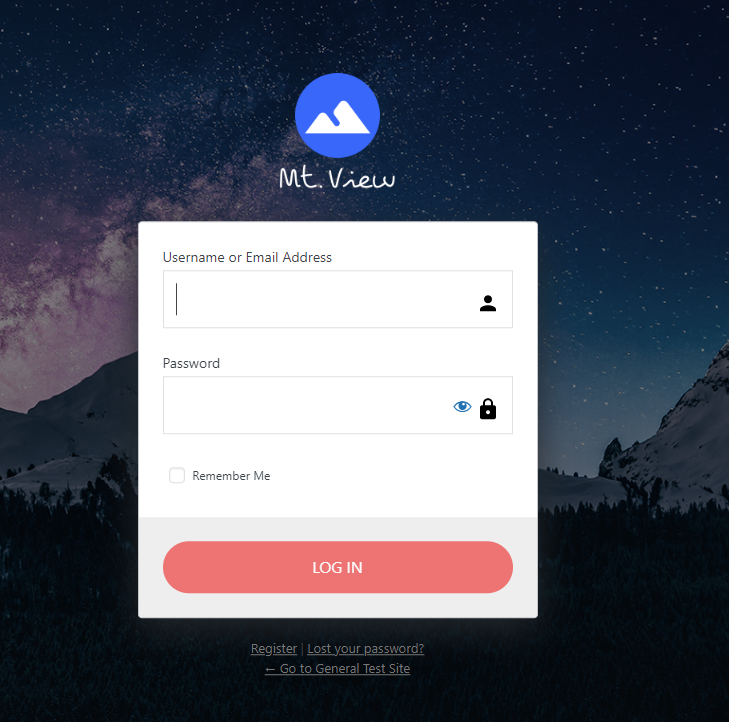
The screenshot below shows the WordPress login page with the template applied.

—
Login Form
There are four sections in the Login Form tab. Each section allows for further customization of the login form that appears on the login page. That being said, you can use the template as it stands without making adjustments if you want.
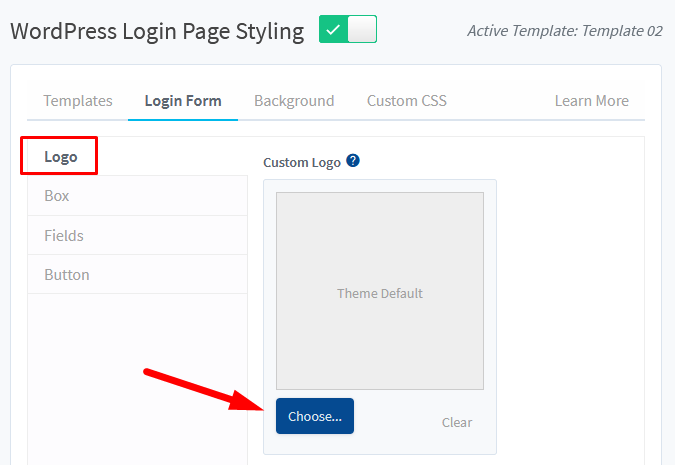
Logo
You can upload your own logo to appear on the login form. This is a nice touch to personalize the login form.

—
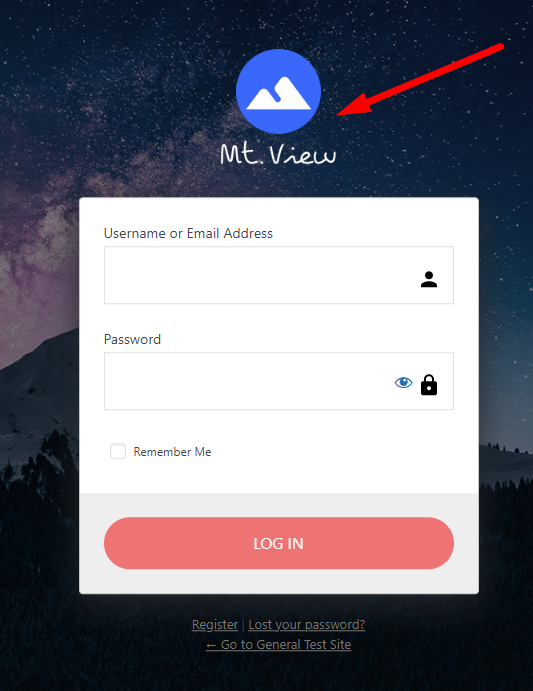
The example below shows how your logo would appear on this template.

—
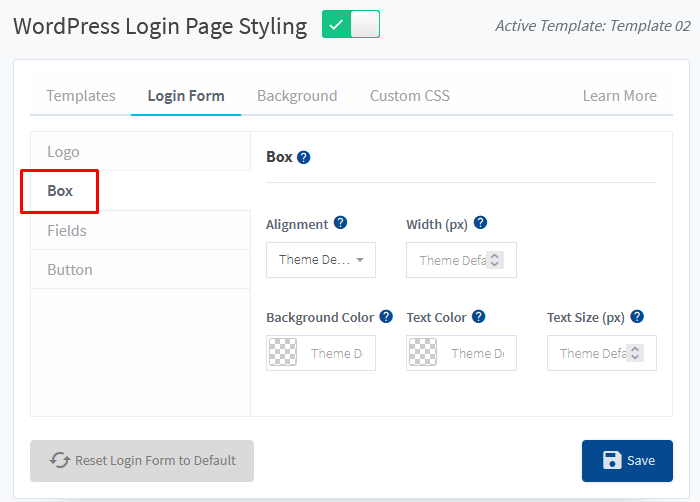
Box
You can adjust the alignment, width, background color, etc. for the box on the login form. The default settings will work for most cases but you can edit these if you want to fine tune the box for the login form.

—
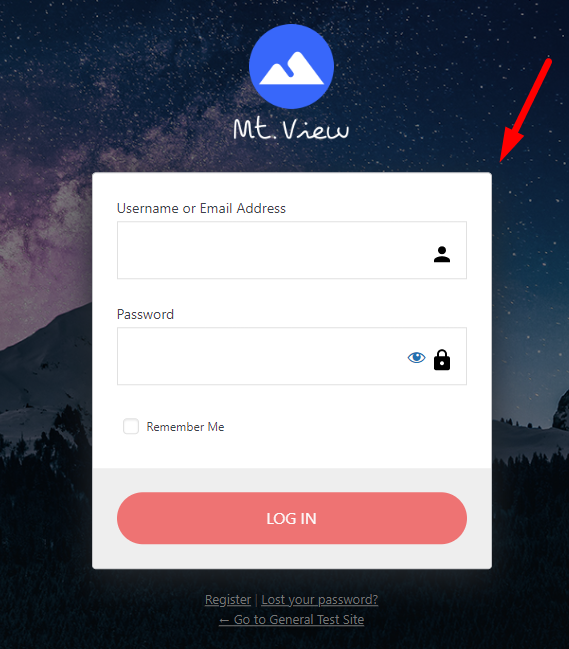
The example below shows the box for the login form on this template.

—
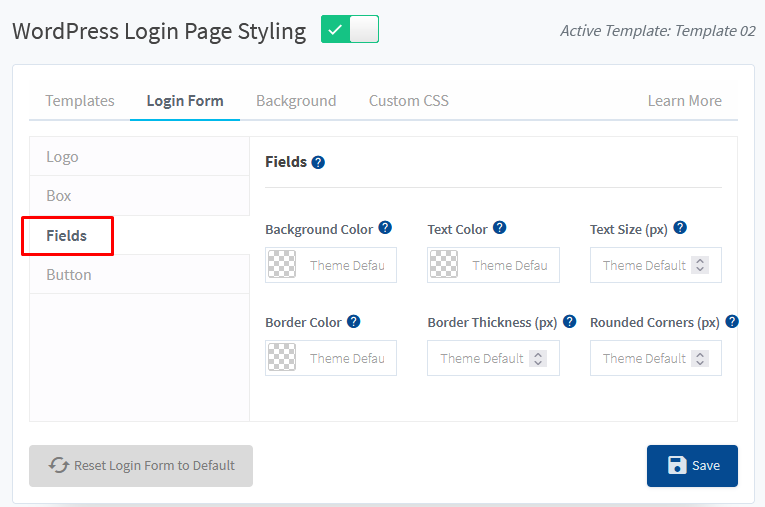
Fields
You can adjust the text color, border thickness, text size, etc. for the fields that appear on the login form. The default settings will work for most cases but you can edit these if you want to fine tune the fields for the login form.

—
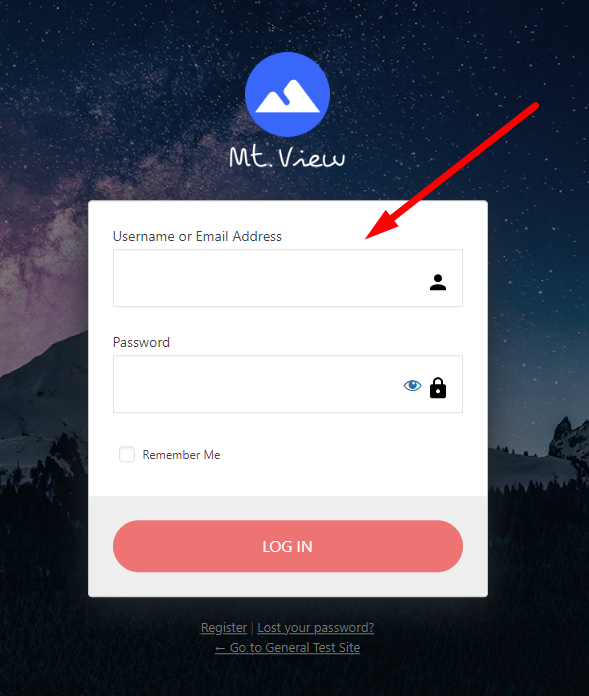
The example below shows the fields for the login form on this template.

—
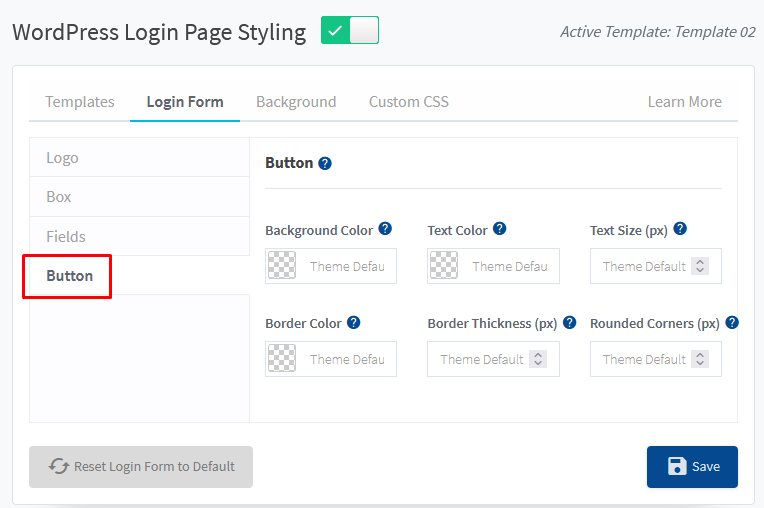
Button
You can adjust the size, color, text size, etc. for the button that appears on the login form. The default settings will work for most cases but you can edit these if you want to fine tune the button for the login form.

—
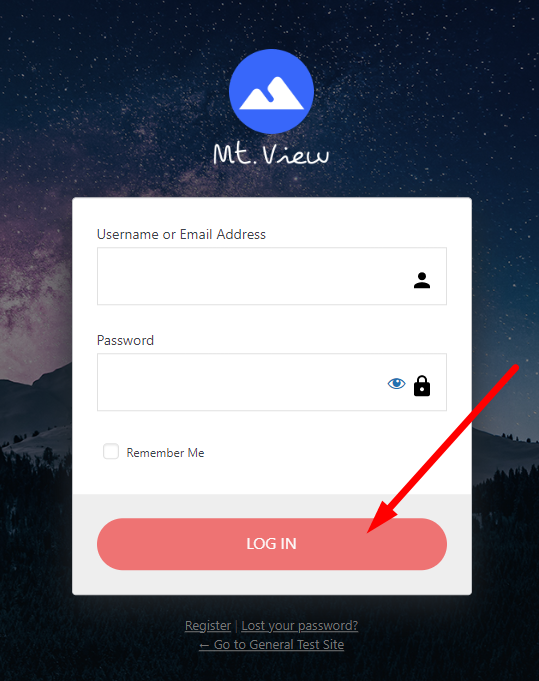
The example below shows the button for the login form on this template.

—
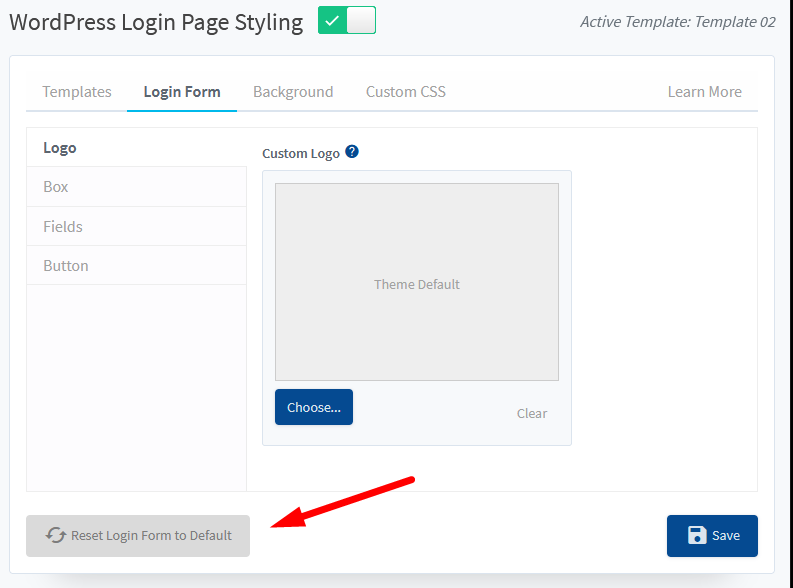
Note: If you do make changes in any of the sections and decide you want to reset back to the default settings, the Reset to Default button can be used in action section (Logo, Box, Fields, Button). The example below shows the Reset to Default button in the Logo section.
This button would reset all the settings in the tab back to default settings.

—
Background
There are two sections in the Background tab. Each section allows for further customization of the background that appears on the login page. That being said, you can use the template as it stands without making adjustments if you want.
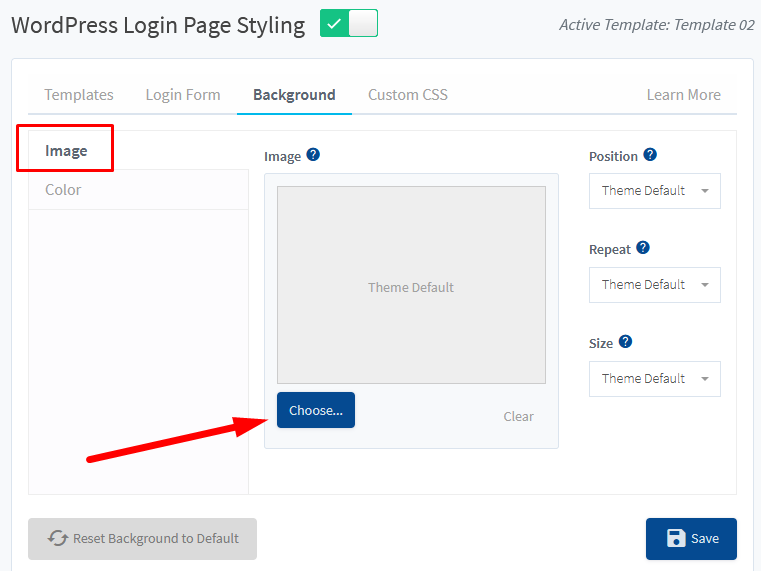
Image
You can upload your own image to appear behind the login form. You can also adjust the position, size, etc. for the image that appears behind login form.
Note: There are a number of online resources available where you can get stock images. A popular option is Unsplash.

—
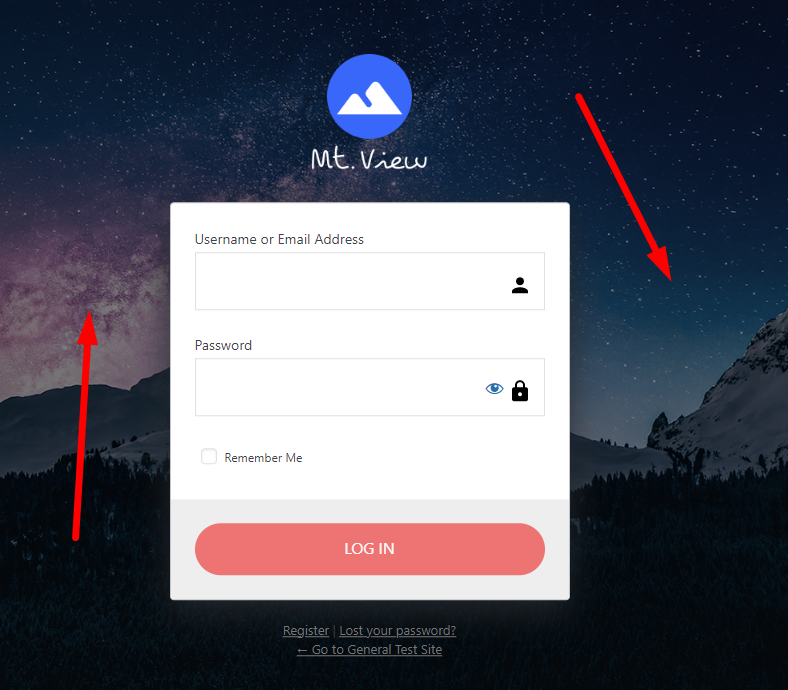
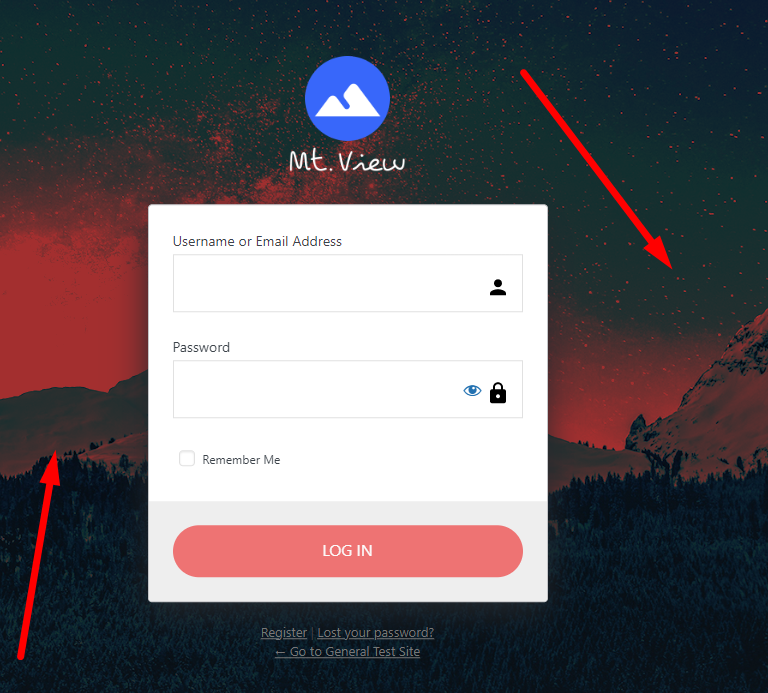
The example below shows how your image would appear in the background of this template.

—
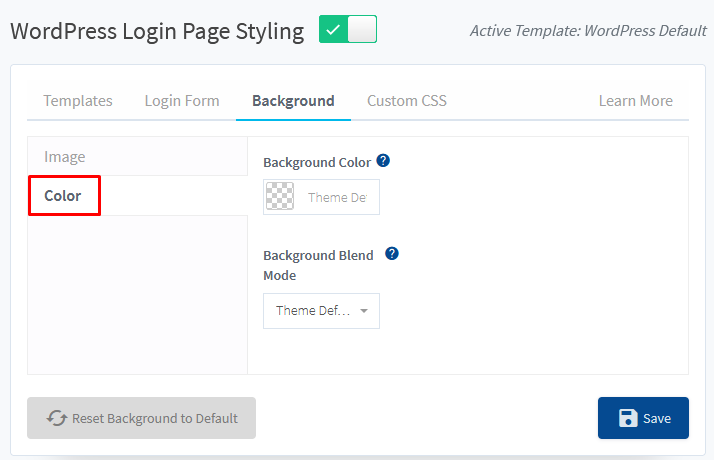
Color
You can set and adjust a color to be applied to the image that appears behind the login form.

—
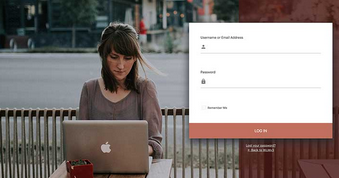
The example below shows a red color applied to the image that appears behind the login form.

—
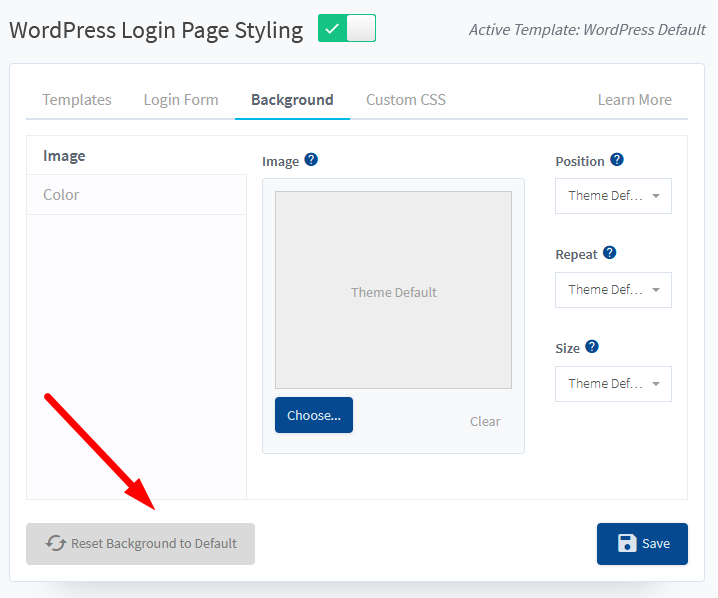
Note: If you do make changes in any of the sections and decide you want to reset back to the default settings, the Reset to Default button can be used in action section (Image, Color). The example below shows the Reset to Default button in the Image section.
This button would reset all the settings in the tab back to default settings.

—
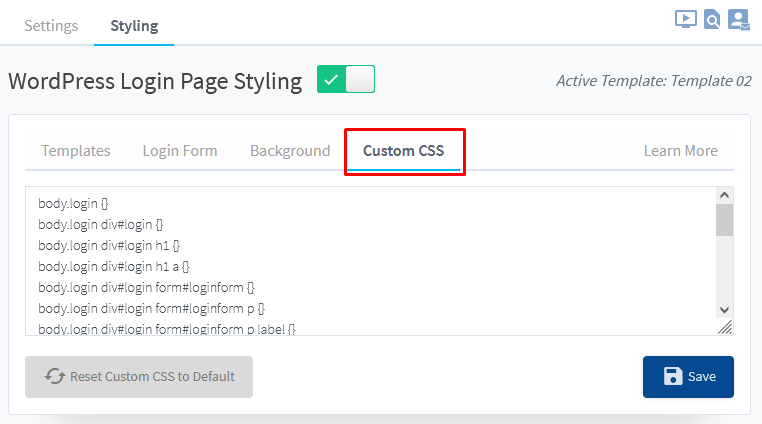
Custom CSS
There is also a Custom CSS option for those who like to work directly with the CSS code to control the appearance of the page. This allows for quick and easy edits for those familiar with CSS.

—
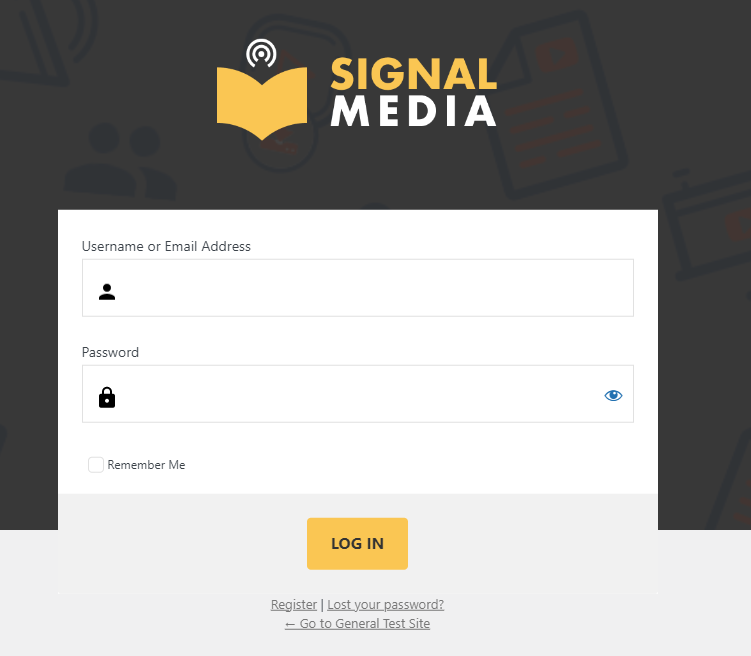
Additional Examples of Login Form Templates
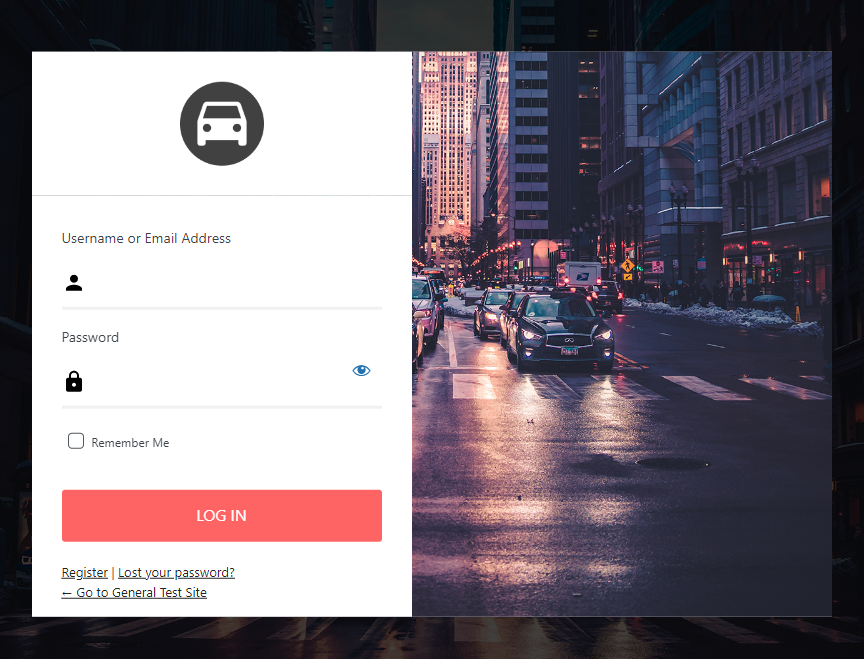
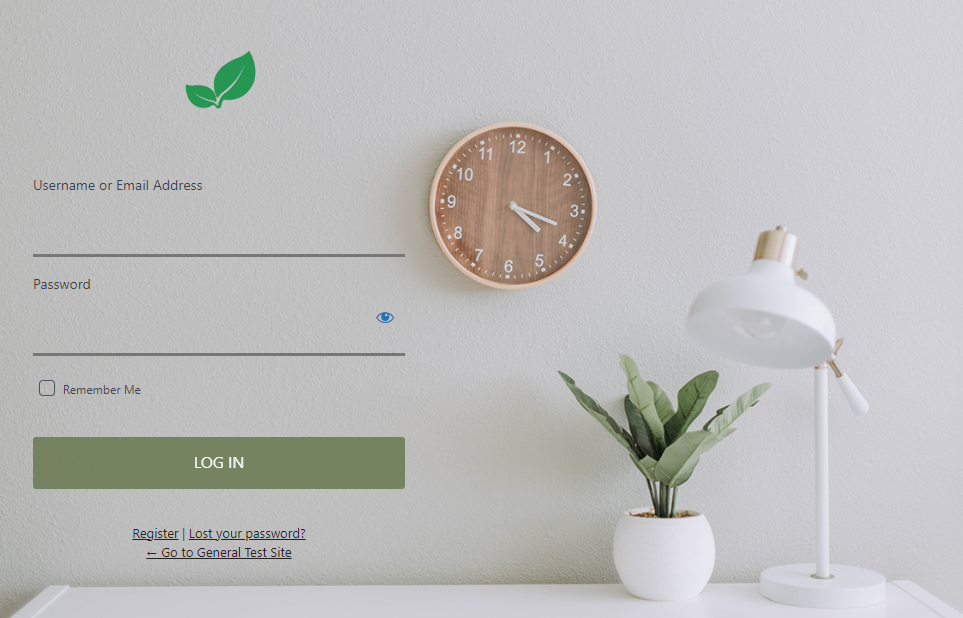
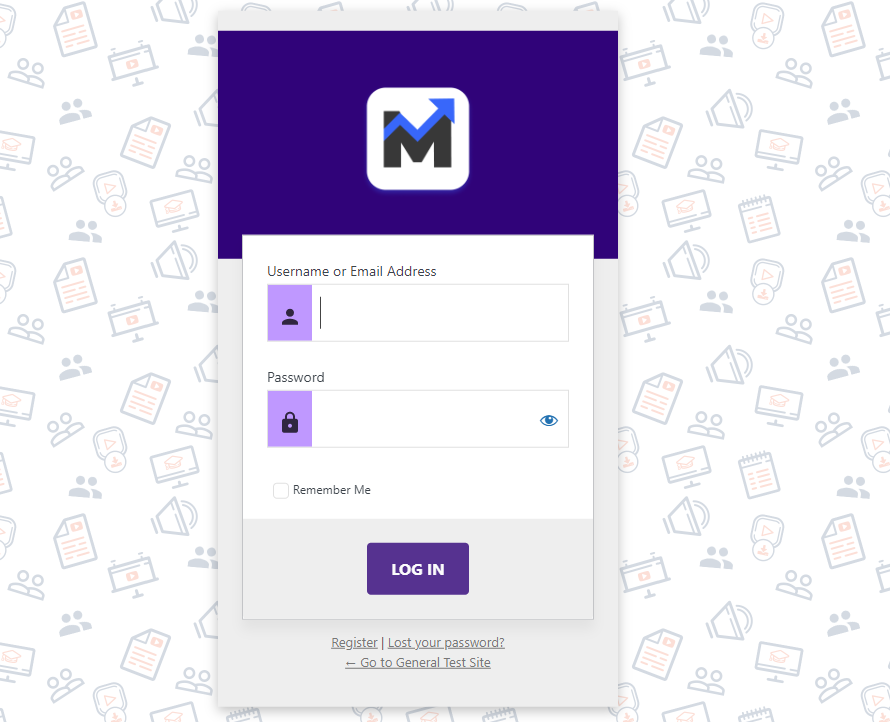
Below are a few examples of the additional Login Form Templates available. Of course, there are many more and you can also edit and adjust any template to fit your site.
Its your login form and it can appear how you would like.

—

—

—

—
Video Tutorial
This video provides an overview of the WordPress Login Page Styling options. It touches on the info described above and provides some examples of the customization options available.
Please Note: The video below shows how the various settings are applied to the default WordPress login page. Your default WordPress login page can be viewed at any time by adding /wp-login.php or /wp-admin to the end of a site URL.
Example:
wlptest.com/wp-login.php
wlptest.com/wp-admin
—
This video provides additional details on customizing the WordPress Login Form using custom CSS.
—
The WordPress Login Page Styling feature in WishList Member allows you to easily customize the WordPress login page so it better matches with the look and feel of your membership site. More information regarding the mobile view of the WordPress Login Form can be found in the WordPress Login Form Custom Styling – Mobile View article.
